Apa itu Masking di photoshop
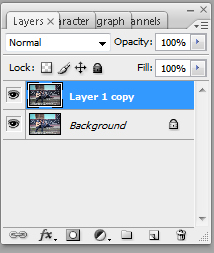
1. Cobalah dengan photo sendiri, Duplikat Layer Backround dengan menekan Ctlr+J sehingga muncul layer baru yaitu Layer 1 copy.
Tutorial Desain Ilmu Grafis Cara Menggunakan Pen Tool padaPhotoshop = kemampuan dasar adobe photoshop yg harus dimiliki guna menggambar or edit foto Photoshop. Karya seni seperti membuat kartun dengan photoshop membutuhkan teknik dasar Pen Tool untuk bisa membuatnya. Pen Tool juga bermanfaat ketika kita akan membuat karya yang membutuhkan garis-garis atau ketika ingin membuat seleksi. Disini akan saya berikantutorial sederhana dalam menggunakan Pen Tool.
Bagian-bagian Pen Tool
Sebelum memulai pilih Pen Tool yang terletak pada menu vertikal sebelah kiri jendelaPhotoshop dan perhatikan bagian-bagian Pen tool berikut. Setiap bagian yang perlu akan saya beri penjelasan mengenai fungsinya masing-masing.

Opsi untuk Pen Tool
Tedapat tiga pilihan yang terdapat dalam kotak. Pilihan yang berfungsi ketika menggunakan Pen Tool hanyalah bagian pertama dan kedua saja, sedangkan bagian ketiga hanya berfungsi ketika menggunakan Rectangle Tool atau sejenisnya.
- Shape Layers
Dengan memilih Shape Layers maka setiap titik yang kita buat akan dihubungkan membentuk sebuah bidang (shape). Jika antara garis path dan garis yang menghubungkan titik pertama dan terakhir membentuk sebuah area, maka secara otomatis area tersebut akan terpenuhi dengan warna foreground.
- Paths
Pada opsi Paths setiap titik yang dihubungkan akan membentuk path dan tidak membentuk bidang secara langsung. Opsi inilah yang sering digunakan untuk membuat garis-garis vektor. Dalam tutorial ini opsi inilah yang paling banyak akan kita bahas.
- Rubber Band
Mengaktifkan Rubber Band akan sangat membantu karena akan menunjukkan bagaimana bentuk shape selanjutnya sebelum menambahkan Anchor Point.
Opsi Penggabungan Area Path
Disini terdapat empat bentuk penggabungan, masing-masing akan mebuat area yang berbeda jika dua atau lebih path area digabungkan. Untuk lebih jelasnya perhatikan gambar berikut.

Cara Pertama Menggunakan Pen Tool
Ada dua cara untuk menggunakan Pen Tool. Kita buat dulu huruf U menggunakan Horizontal Type Tool yang digunakan sebagai simulasi. Cara pertama buat path baru dengan mengklik ujung kiri atas huruf U, tarik ke kanan dan klik lagi pada sudut lain yang ada di sebelah kanan titik yang pertama. Zoom in (CTRL + Space + Klik) untuk view membesar dan zoom out (Ctrl + ALT +Space + klik) untuk view mengecil, cara ini dilakukan agar didapat hasil yang lebih akurat.

Ulangi langkah ini untuk membuat path ke bawah sampai pada titik sebelum lengkungan. Untuk bagian lengkungan mulai dari titik terakhir, klik pada bagian tengah lengkungan, tahan klik dan tarik kursor ke kanan sampai path melengkung dengan rapi.

lanjutkan dengan cara yang sama sampai titik yang terakhir berhimpitan dengan titik yang pertama.
Cara Kedua Menggunakan Pen Tool
Sebenarnya yang membedakan cara pertama dan kedua hanyalah pada bentuk melengkungnya, sedangkan untuk garis yang lurus sama saja dengan cara yang pertama. Jadi pertama buat path untuk garis lurusnya. Klik pada titik permulaan melengkung, lalu klik lagi pada bagian tengah lengkungan. Disini tidak perlu ditahan dan ditarik. Tekan Ctrl dan klik untuk menyudahi path.

Tambahkan Anchor Point pada bagian tengah garis path di bagian lengkungan dengan klik kanan pada path dan pilih Add Anchor Point. Tekan Ctrl, klik Anchor Point yang baru dan tahan lalu geser ke sudut kiri bawah sampai posisinya sesuai lengkungan.


dapat juga dilakukan dengan menggunakan tool Add Anchor Point Tool yang ada pada hidden tab Pen Tool.
Menggunakan Path yang Sudah Jadi
Dari langkah yang diatas kita selesaikan path tersebut sampai membentuk huruf U. Path yang sudah jadi dapat digunakan untuk membuat Vector Mask, mendefinisikan Custom Shape, membuat seleksi, memenuhinya dengan warna dan Stroke Path. Klik kanan pada path untuk memunculkan pilihannya.

Create Vector Mask
Dengan path yang sudah jadi kita dapat mengkrop layer dengan Vector Mask layaknya seleksi untuk Layer Mask.

Define Custom Shape
Kita bisa membuat shape sendiri dengan path yang sudah kita buat. Jadi selanjutnya jika ingin membuat path yang sama tinggal menggunakan shape tersebut. Caranya klik kanan pada path, pilih Define Custom Shape, beri nama shape baru ini, tekan OK.

Make Selection
Klik kanan pada path lalu pilih Make Selection untuk mebuat seleksi yang bentuknya seperti path yang kita buat.

Fill Path
Dari path kita juga bisa mengisi areanya dengan warna tetentu. Bisa dengan warna foreground, background, pattern atau warna lain yang bisa kita pilih sendiri. Kita juga bisa mengatur Blending Mode dan Opacitynya.

Stroke Path
Stroke Path digunakan untuk membuat garis dengan bentuk sepeti path, bisa dengan Brush atau lainya.

Free Transform
Free transform digunakan untuk mebesarkan objek , mengecilkanobjek, mirror manual bahkan untuk efek perspektif dengan klik + drag sambil menekan tombol CTRL.
Menggunakan Vector dalam Photoshop

Gambar berbasis vector biasa dibuat menggunakan Illustrator sedangkan Photoshop digunakan untuk mengolah gambar berbasis pixels. Banyak gambar-gambar vector menarik yang bisa digunakan secara gratis tersedia di internet namun jarang dilirik oleh pengguna Photoshop. Kemungkinan besar karena tidak mengetahui cara menggunakannya. Tutorial kali ini akan menjelaskan cara menggunakan vector dalam Photoshop dengan contoh membuat grafiti pada background tembok.
Ikuti langkah-langkah berikut ini:
Video: Tutorial Photoshop, efek graffiti.
1. Siapkan Gambar Vector.
Jika anda belum mempunyai gambar vector silahkan kunjungi situs web penyedia gambar vector gratis seperti misalnya vectoropenstock.com. Kita bisa mengunduh gambar-gambar vector pada situs web tersebut sepanjang tidak digunakan untuk keperluan komersil dan memberi link ke sumbernya. Unduh gambar vector yang anda sukai kemudian buka kompresinya menggunakan aplikasi Winzip, Winrar atau 7zip. Gambar vector yang disediakan bisa berformat EPS atau AI. Malah kadang disertakan pula file dengan format jpg.
2. Buka gambar vector menggunakan Photoshop.
Buka aplikasi Photoshop. Tekan tombol Ctrl+O, pilih file vector anda kemudian klik tombol Open. Jika file yang anda buka berformat EPS maka akan muncul kotak dialog Rasterize EPS format. Selanjutnya silahkan anda isikan ukuran width, height dan resolution. Anda bisa mengisikan resolution sampai ukuran maksimal 999,999. Semakin besar resolusi akan semakin besar juga jumlah pixels gambar. Kemudian klik tombol OK. Tetapi jika file yang anda buka berformat AI maka akan mucul kotak dialog Import PDF. Klik pada Pages atau Images. Isikan width, height dan resolution, kemudian klik tombol OK.
Gambar: Buka file vector menggunakan Photoshop.
3. Hapus background gambar vector untuk membuatnya menjadi transparan.
Beruntung jika file vector yang kita unduh sudah memilik background transparan, kita bisa langsung memprosesnya. Tapi jika background gambar belum transparan berarti kita harus melakukan seleksi terlebih dahulu pada background kemudian menghapusnya. Untuk gambar yang saya miliki, saya akan melakukan seleksi menggunakan Magic Wand Tool pada background kemudian tekan tombol Delete keyboard.
4. Buka foto yang akan dijadikan background.
Tekan Ctrl+O untuk membuka kotak dialog Open, klik file foto anda kemudian klik tombol Open.
Gambar: Buka file foto anda.
5. Gunakan Move Tool untuk memindahkan gambar vector ke foto background.
Klik icon Move Tool ![]() . Klik gambar vector kemudian drag ke foto background. Setelah gambar vector pindah, akan terbentuk Layer 1. Gunakan Free Transform untuk mengatur ukuran dan posisinya dengan menekan Tombol Ctrl+T. Akan terlihat kotak Free Transform mengelilingi gambar vector. Untuk mengubah ukuran, klik sudut kotak Free Transform kemudian drag ke luar atau drag ke dalam sambil menekan tombol Shift agar rasio gambar terjaga.
. Klik gambar vector kemudian drag ke foto background. Setelah gambar vector pindah, akan terbentuk Layer 1. Gunakan Free Transform untuk mengatur ukuran dan posisinya dengan menekan Tombol Ctrl+T. Akan terlihat kotak Free Transform mengelilingi gambar vector. Untuk mengubah ukuran, klik sudut kotak Free Transform kemudian drag ke luar atau drag ke dalam sambil menekan tombol Shift agar rasio gambar terjaga.
Gambar: Pindahkan vector ke foto background.
Gambar: Gunakan Free Transform untuk mengatur ukuran dan posisi. Pilih Blend mode overlay atau softlight.
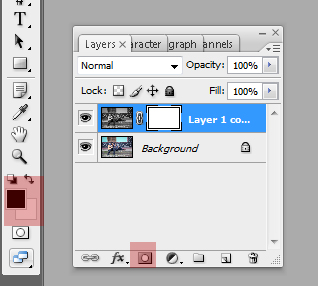
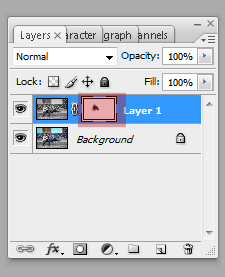
6. Buat Layer Mask dan gunakan brush untuk menghapus bagian yang tidak diinginkan.
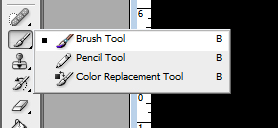
Klik Layer 1 untuk memastikannya aktif. Klik icon Create Layer Mask yang terletak di bagian bawah layer palette. Berikutnya reset warna foreground/background ke default ![]() yaitu warna hitam dengan menekan tombol D keyboard. Kemudian klik icon Brush Tool
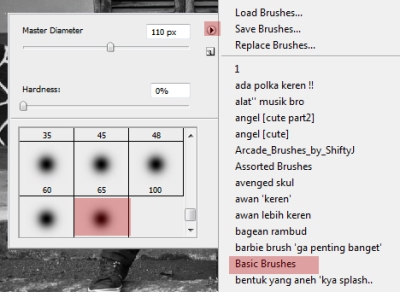
yaitu warna hitam dengan menekan tombol D keyboard. Kemudian klik icon Brush Tool ![]() . Anda bisa mengatur brush Soft Round dan hardness ke 40%. Klik kotak layer mask kemudian sapukan brush pada bagian-bagian gambar vector yang ingin anda hilangkan. Pada foto yang saya gunakan, saya akan menghapus bagian vector yang menutupi kepala wanita dan pada sedikit retakan-retakan tembok agar terihat efek grafiti yang alami.
. Anda bisa mengatur brush Soft Round dan hardness ke 40%. Klik kotak layer mask kemudian sapukan brush pada bagian-bagian gambar vector yang ingin anda hilangkan. Pada foto yang saya gunakan, saya akan menghapus bagian vector yang menutupi kepala wanita dan pada sedikit retakan-retakan tembok agar terihat efek grafiti yang alami.
Gambar: Hapus bagian yang tidak diinginkan menggunakan layer mask dan brush. Icon Create Layer Mask dilingkari biru.
7. Ulangi langkah-langkah diatas jika ingin menambahkan gambar vector lainnya.
Jika gambar vector dirasa terlalu kuat anda bisa mengurangi persentase opacitynya. Jika dirasa terlalu transparan, klik layer vector kemudian gandakan dengan menekan Ctrl+J.
Berikut ini hasilnya:
Gambar: Efek Grafitti, menggunakan Vector Dalam Photoshop.
Nota Tambahan: